プログラムコードなんかを表示するのに注目行をハイライトさせたいと思い探していたらSyntaxHighlighter Evolved っちゅうプラグインがありました。
あと、コードの挿入を簡単に済ませるのにとSyntaxHighlighter TinyMCE Buttonっちゅうプラグインを追加することにしました。
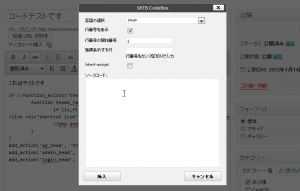
コードの記入はポップアップしたCodeBoxで行います。
TinyMCEにボタンが追加されます。
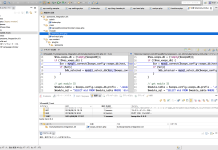
これはテストです 行番号を11からはじめて、18行目をハイライトしてみる。
if (!function_exists('theme_favicon')) {
function theme_favicon() {
if (is_file(TEMPLATEPATH .'/favicon.ico')):?>
<link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/favicon.ico" />
<?php endif;
}
}
add_action('wp_head', 'theme_favicon');
add_action('admin_head', 'theme_favicon');
add_action('login_head', 'theme_favicon');