artisteer2.4で作成したWordPressのテーマは、
残念ながら、WordPress3.0から導入されたメニュー管理機能に対応していない。
せっかく買ったのに、悔しいので、あれこれ、と修正してみました。
その結果、なんとかパッチを作成できたので、その結果を公開します。
最初はできあがったテーマを修正する方法で挑戦してみました。
主要な処理は、テーマ内のfunctions.phpで行っていますので、このファイルを修正することにします。
WordPress3.0のメニュー管理機能に対応するには、wp_nav_menu()が吐き出すコードを解析して、Artisterr2.4のスタイルシートが適応されるようにhtmlタグの要素を変更する必要があります。
最初はpreg_match()やpreg_replace()で処理できないかと粘ったのですが、縦メニューでのアコーディオンメニュー実現の為、htmlパースを使って処理することにしました。
パースにはPHP4での使用を考慮し、PHP5のDOMDocumentクラスではなくphp4-html-domを利用させていただくことにしました。
ありがとう、midiman127さん!
でも、この方法では、Artisteerでテーマを修正するたびにエクスポートしたテーマを修正しないといけないのです・・・
これは、面倒ですね。
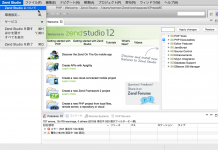
そこで、Artisteer 2のプログラム自体にテンプレートの元データがあるのではないかと探ってみました。
その結果、
C:\Program Files\Artisteer 2\Library\Data\Templates\WordPress\Export\Filesディレクトリに同じようなファイルがあることを発見、早速このファイルに修正を加えてみました。
で、新しくテーマを作成してみると、ちゃんと反映されてました。 やったね!
この修正を加えたファイルと言語ファイルja.moを追加したものをアップしておきます。
こちらの フォーラム に投稿しました。
使い方
注意: このパッチはArtisteer2.4に対応します。
ダウンロードファイルをアンパックし、
アンパックしたフォルダー(Artisteer2_Patch_for_WP3_Ver*.*\Artisteer 2)を、以下へコピーします。
Artisteer2.4をインストールしたディレクトリ内のフォルダー
通常は(C:\Program Files\Artisteer 2)
備考:
このパッチはC:\Program Files\Artisteer 2\Library\Data\Templates\WordPress\Export\Files\functions.php を上書きします。
パッチを実施済みのArtisteer2.4を使ってテーマをエクスポートすることにより、「WordPress3.0のメニュー管理機能」に対応したテーマを得ることが出来ます。
このパッチはArtisteer2.5以上では使わないでください。
(Please do not use this patch in Artisteer2.5 or more.)
[download id=”13″ format=”1″]
変更履歴
(2010/06/o5 初版)
(2010/06/18 Ver1.1)
サブメニューへの対応を追加しました。
(2010/06/22 Ver1.2)
縦メニューへの対応を追加しました。
(2010/06/24 Ver1.3)
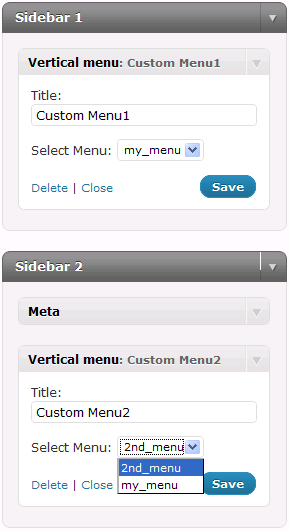
ウィジェット Vertical menuの複製機能を追加しました。
ウィジェット Vertical menu にタイトルとメニュー選択オプションを追加しました。
(2010/06/25 Ver1.4)
vmenu.simple スイッチへの対応を追加しました。
(2010/06/26 Ver1.5)
menu.topItemBegin & menu.topItemEnd サポート追加
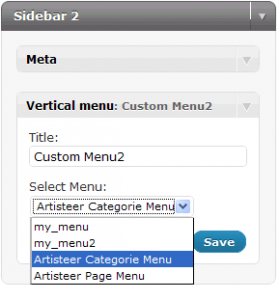
ウィジェット Vertical menu の表示メニュー選択に、Artisteerオリジナルメニュー(カテゴリー&ページ)を追加しました。
(2010/06/27 Ver1.6)
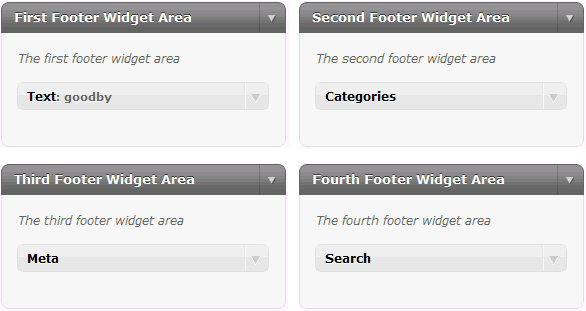
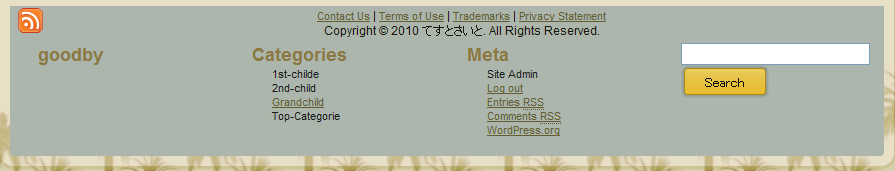
フッターへのwidget配置機能(テーマ Twenty Ten のような)を追加しました。
テーマのフッターメニューに’sidebar count’ と ‘sidebar position’を追加しました。
widgetsに’sidebar count’で指定した個数のサイドバーが表示されます。
フッターにサイドバーが表示されます。
(2010/06/28 Ver1.7)
Artisteer2.3用のパッチを追加
マニュアル(Artisteer2_Patch_for_WP3_Manual.pdf)を追加
(2010/07/02 Ver1.8)
IE6 Footer layout bug fix
(2010/07/05 Ver1.9)
The bug by which the menu will be a blank was fixed. (thx Style)
(2010/07/28 Ver2.0)
The bug fixes into which header.php exported by Artisteer doesn’t load the comment-repla.js script.
The comment form position of replay is not correct in thread comment.
fix the following bugs.
While not creating the menu, a menu does not become an active display even if a page becomes active in a standard menu.
fix lost title attribute for menu a-tag (thx BG)































Great patch. Saw your post at the Artisteer site. Was hoping you had a fix for multi-level, great work. No I do not speak (or read) Japanese. Any chance of making this work for the vertical menu in Artisteer?
Hi BG
I will release the patch corresponding to vertical menu tomorrow.
Please visit this page later.
But you need PHP5. Because this new patch is using a DOMDocument class.
There is delaying release for correspondence to PHP4.
Artisteer2_Patch_for_WP3_Ver1.2.zip supported vertical menu.
WOW. You are awesome. Is there any way to make it so that you have a Primary and Secondary menu so that you can have different menu for horizontal and vertical menus? Also it seems to ignore the ‘simple menu’ switch.
Thanks
Release Artisteer2_Patch_for_WP3_Ver1.3.zip
It’s support different menu for horizontal and vertical menus.
(Note: The horizontal menu displays a primary menu of the theme. )
‘simple menu’Switch(vmenu.simple) is support with Ver1.4.
It will be released tomorrow.
I have a question Don’t you a patch like this for artisteer 2.3.0.23326? That would be really appreciated 🙂
Now The patch doesn’t work in artisteer 2.3.0.23326.
I will include the patch of Artisteer2.3 by next version 1.7.
However, Artisteer2.3 does not support a vertical menu, so its feature is also excluded from a patch.
Thanks a lot for that toemon, that will be great.
Hi Grimur
Release Artisteer2_Patch_for_WP3_Ver1.7.zip
It will work on Artisteer2.3.
Thanks a lot for that Toemon, you are the best
Hi Toemon,
it seems that you are the only one to ask for support, Artsiteer don’t seem to much of help.
Do you know how one can make a submenu item active with text color.
Before I used this in the css:
.art-menu ul .current_page_item a:link, .art-menu ul .current_page_item a:visited{
color: #fff;
}
but it doesn’t work anymore. Do you know what I’m doing wrong? Thanks for the patch again, it works perfectly 🙂
Hi Grimur
To specify the text color of an active submenu with Style Sheet.
Please try the following code to Style Sheet.
.art-menu ul li:hover>a.active .t
{
color: #FF0000;
}
.art-menu .children a.active .t
{
color: #00FF00;
}
Hello Toemon,
Many Thanks for creating this.
At the moment I am still using Artisteer V.2.3.x and your patch works great.
However, if I set the footer widgets to display only 2 widgets they show up on top of each other instead of side by side.
Any ideas how to fix this.
Thanks again
Jay
Hi Jay,
Are you arranging Widget in two ‘Footer Widget Area’ one by one?
Or, are two Widgets arranged in one ‘Footer Widget Area’?
If you arranged two or more Widgets to one “Footer Widget Area”, Widgets is vertically displayed.
Hi Toemon,
Yes I am arranging the Widget in two ‘Footer Widget Areas one by one but if I set it to display only 2 widgets in ‘Appearance – Footer’ they sit vertically.
Howeverif I set it to display 3 or more widgets but only use 2 widgets they display horizontally but they don’t fill the footer area like they do if I use 1 or 3 widgets for example.
I looked at the style.footer_sidebar, functions and sidebar.footer.php of the template and couldnt see anything, But I’m no expert. 🙂
Thanks
Jay
Hi Toemon,
thanks for the reply, but it doesn’t seem to work.
The color of the submenu text doesn’t seem to change when active
Do I maybe have to add the code you suggested to the stylesheet in program files or just straigt into the theme’s stylesheet? Or doesn’t it matter?
I changed the “(“,”)” to { } or is it supposed to be with ()?
Hi Toemon,
I found a solution for this which worked. Thanks for the quick and helpful responses.
Just wanted to post also the code that worked:
.art-menu li.current-menu-item a .t, .art-menu li.menu-item-parent a .t {
color:#FFF;
}
Hi Toemon,
Just noticed this also happens when I add 4 widgets and set the footer settings to 4 widgets.
Works ok with 1,3 or 5 widgets.
Thanks
Jay
Hi Toemon,
Cancel the above posts.:)
I just tried it with a new yemplate and everything seems to be fine.(I hope)
Many Thanks
Jay
Hi Jay.
I think,it happens in IE6 at 100% width of the total of widget-area.
(I’m sorry I do not understand the reason.)
Please try set width of a smaller value with Widget_area in style.footer_sidebar.css of wordpress themes.
exsample: Two column footer-widget-area style
#footer-widget-area .widget-area-type2 {
float: left;
padding-top: 0;
width:50%;
}
The width setting is adjusted from 50% to 49%.
Others:
1 column using class is widget-area-type1
2 column using class is widget-area-type2
3 column using class is widget-area-type3
4 column using class is widget-area-type4
5 column using class is widget-area-type5
Thanks very much toemon, tha worked.
Jay
Great work!
Any chance of getting the Custom Header section working?
Kind regards,
Daverino
Hi Daverino
Though it is regrettable.
I cannot make the patch that supports ‘Custom Header’.
Because it should change the code of Artisteer.
However, you will be able to use ‘Custom Header’ by the following processing it.
The following codes are added to function.php of wordpress theme that exports with Artisteer
// get header image sizeif (file_exists(dirname(__FILE__) ."/images/header.png")){
list($width, $height, $type, $attr) = getimagesize(dirname(__FILE__) ."/images/header.png");
} else {
list($width, $height, $type, $attr) = getimagesize(dirname(__FILE__) ."/images/header.jpg");
}
define('HEADER_IMAGE', '%s/images/header.jpg');
define('HEADER_IMAGE_WIDTH', $width);
define('HEADER_IMAGE_HEIGHT', $height);
@add_custom_image_header();
Change the following codes in header.php of wordpress theme that exports with Artistee.
<div class="art-header-jpeg"></div>change to:
<div class="art-header-jpeg"><?php if (function_exists('header_image')) : ?>
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" />
<?php endif; ?>
</div>
Thank you!
Hi Toemon,
I’m still using v2.3 and after applying the patch my new menus work, but I lose my original menu completely. There is no menu if I don’t create and select one. Any idea why?
Thanks for your great work on this,
– Style
Hi Style
Sorry, It is patch bug.
I fixed the bug with patch Ver1.9.
Thank you for the report.
OK, almost there… my original menu is back now, but as soon as I create a custom menu my original menu is gone and the custom menu is used (even when nothing is selected in Primary Navigation.)
Thanks for your continued help!
– Style
Still stuck with this one, can you help?
If I make a custom menu it is used automatically, even when not selected 🙁
– Style
Great patch. Any chance you will make the title attribute function? Or have I missed something.
Which title is that?
In the nav menu you can set a title attribute for the menu item. When you hover over the menu item you see the title attribute popup.
OK I could understand what that was.
I’ll fix that in patch Ver2.0.
By the way I tried Artisteer2.5-Bata. Artisteer2.5 support to WP3.0 menu, so my patch wouldn’t be necessary any more.
Look forward to the new patch.
There are probably a number of people who will not upgrade because they feel it is not worth the extra money if their license has expired. Especially if the old version with your patch serves their needs.
I have an odd one. It appears that the sub-menu items don’t keep the same class names as when the WP nav menu is not being used.
As an example: if my sub-menu item is white when using the normal Artisteer menu, that same sub-menu item seems to inherit the same color as the parent menu item (gray in this case)when using the WP 3.0 nav menu.
Hope I explained that clearly.
Thanks
Hi Tanner.
I am sorry,I cannot understand correctly the problem which you have
because English isn’t my native language.
Please send the following two files to me (mail:info@toemon.com).
1. The artx file which is brought by a save of Artisteer.
2. WordPress theme file that exports as zip archive from Artisteer.
Thank you for the report.
Thank you!!
なぜか、IEのみフッターとバーティカルメニューが崩れるのですが、理由はご存知でしょうか。