Patche’s Instration
STEP 1.
The latest Artisteer2_Patch_for_WP3_VerX.X.zip file is downloaded.
The latest version publish it in the following URL. (It is a Japanese document.)
( https://www.toemon.com/blog/2010/06/04/artisteer2_patch_for_wp3/#latest_download )
STEP 2.
The downloaded Artisteer2_Patch_for_WP3_VerX.X.zip file is unpacked.
STEP 3.
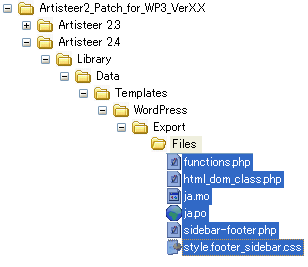
The following patch file is copied in the unpacked folder.
functions.php
html_dom_class.php
ja.mo
ja.po
sidebar-footer.php
style.footer_sidebar.css
It is in the Artisteer2_Patch_for_WP3_VerX.X\Artisteer 2.X\Library\Data\Templates\WordPress\Export\Files folder.
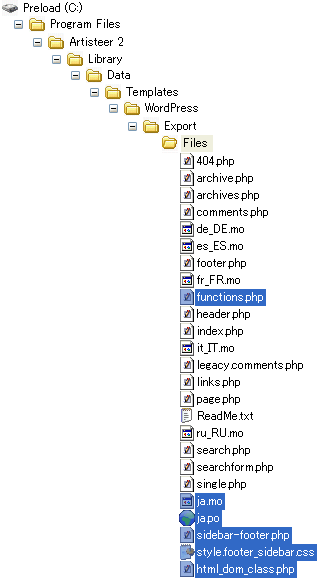
STEP 4.
Paste file to the ’LibraryData\Templates\WordPress\Export\Files’ folder of the directory in which Aritisteer2 is installed (usually, C:Program Files\Artisteer 2).
Uninstall Patch
STEP 1.
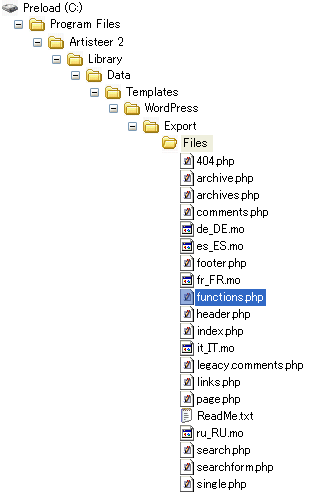
The following files are deleted from the ’LibraryData\Templates\WordPress\Export\Files’ folder of the directory in which Aritisteer2 is installed (usually, C:Program Files\Artisteer 2).
functions.php
html_dom_class.php
ja.mo
ja.po
sidebar-footer.php
style.footer_sidebar.css
STEP 2.
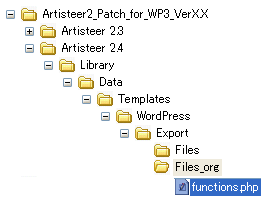
The following original file is copied in the unpacked folder.
functions.php
It is in the ‘Artisteer2_Patch_for_WP3_VerX.X\Artisteer 2.X\Library\Data\Templates\WordPress\Export\Files_org’ folder.
STEP 3.
Paste file to the ’LibraryData\Templates\WordPress\Export\Files’ folder of the directory in which Aritisteer2 is installed (usually, C:Program Files\Artisteer 2).
Patche’s feature
- Horizontal menu patched for ‘menu management feature’ of WordPress3.0(Note: The horizontal menu displays a primary menu of the theme. )
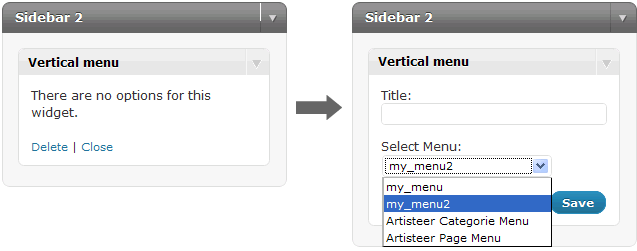
- Duplication Vertical menu widget(Note: Artisteer2.3 isn’t supporting ‘ Vertical Menu ‘, therefore this feature can’t be used.)
The original, vertical menu widget was able to be arranged only by one place.
The patched vertical menu widget is can be arranged in two or more places. - Vertical menu widget added ‘Title & Menu selection’ option(Note: Artisteer2.3 isn’t supporting ‘ Vertical Menu ‘, therefore this feature can’t be used.)
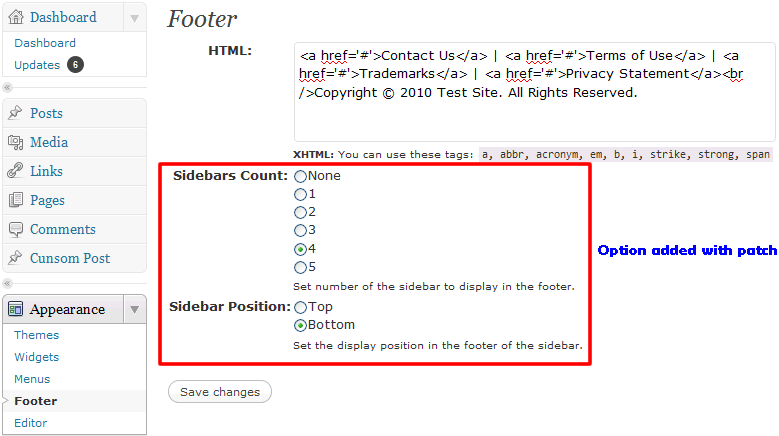
- The footer sidebars (up to five) can be arranged.
The ‘Sidebars Count’ and the ‘Sidebar Position’ are set by the footer menu(Appearance->Footer).
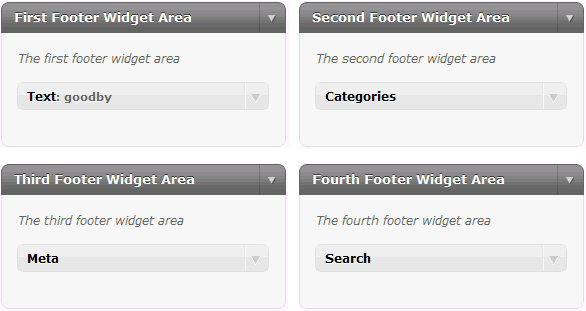
The ‘Footer Widget Aria’ is displayed on the Widgets (Appearance->Widgets).
You can arrange a favorite widget in ‘Footer Widget Aria’.
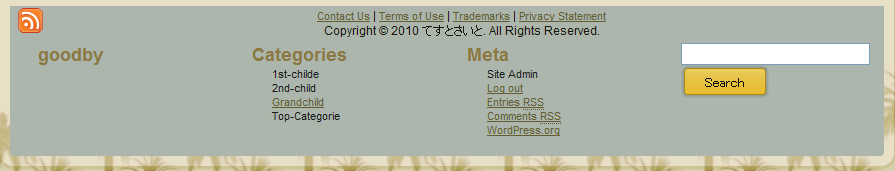
Example of footer
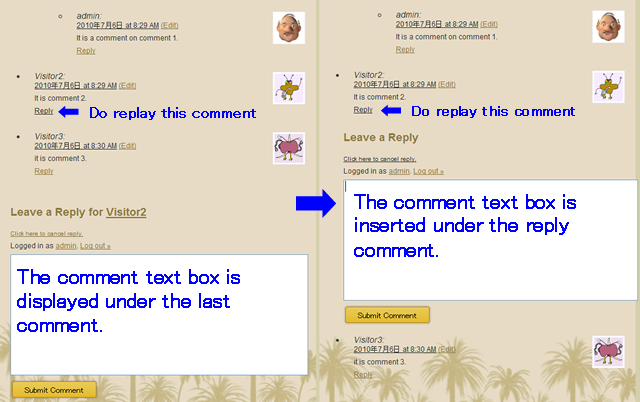
5. The display position of a reply comment text box(Since patch Ver2.0)
The display position of a reply comment text box is fixed.
It is behavior when the thread comment is enabled.
Troubleshooting
When the height of the footer background image is insufficient.
It happens so that Artisteer may make only the image of 150px in height.
case 1: If you are using the image that is not gradient,
It is repaired by the following changes of height & background-repeat defined in “. art-footer .art-footer-background” of style.css.
.art-footer .art-footer-background {
background-image:url(“images/footer.png”);
background-repeat:repeat; /* no-repeat -> repeat */
bottom:0;
height:100%; /*150px -> 100% */
left:0;
position:absolute;
width:874px;
z-index:-1;
}
case 2: using the other type image
You should remake the “images/footer.png” file with enough height.
(If it is larger than necessary height, it is adjusted. )
And, height defined in “. art-footer .art-footer-background” of style.css is changed to the height of the image that you made.
.art-footer .art-footer-background {
background-image:url(“images/footer.png”);
background-repeat:no-repeat;
bottom:0;
height:150px;
left:0;
position:absolute;
width:874px;
z-index:-1;
}
Knowhow
To use post-thumbnails
The following codes are added to functions.php of the theme that exports with Artisteer.
/* set this theme support post-thumbnails */
if (function_exists('add_theme_support')) {
add_theme_support( 'post-thumbnails' );
}
// get header image size
if (file_exists(dirname(__FILE__) ."/images/header.png")){
list($width, $height, $type, $attr) = getimagesize(dirname(__FILE__) ."/images/header.png");
} else {
list($width, $height, $type, $attr) = getimagesize(dirname(__FILE__) ."/images/header.jpg");
}
define('HEADER_IMAGE', '%s/images/header.jpg');
define('HEADER_IMAGE_WIDTH', $width);
define('HEADER_IMAGE_HEIGHT', $height);
add_image_size( 'single-post-thumbnail', $width, 9999 ); // Permalink thumbnail size
Header.php of the theme that exports with Artisteer is edited as follows.
case1: <div class=”art-header-png”></div> & <div class=”art-header-jpeg”></div>
<div class="art-header">
<div class="art-header-png"></div>
<div class="art-header-jpeg"></div>
<div class="art-logo">
change to
<div class="art-header">
<div class="art-header-png"></div>
<div class="art-header-jpeg">
<?php
// Check if this is a post or page, if it has a thumbnail, and if it's a big one
if (
is_singular() &&
has_post_thumbnail( $post->ID ) &&
($image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'post-thumbnail' ) )
){
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
} else {// if (function_exists('header_image')){
echo '<img src="';
header_image();
echo '" width="' . HEADER_IMAGE_WIDTH.'" height="'.HEADER_IMAGE_HEIGHT.'" alt="" />';
}
?>
</div>
<div class="art-logo">
case2: only <div class=”art-header-png”></div>
<div class="art-header">
<div class="art-header-png"></div>
<div class="art-logo">
change to
<div class="art-header">
<div class="art-header-png">
<?php
// Check if this is a post or page, if it has a thumbnail, and if it's a big one
if (
is_singular() &&
has_post_thumbnail( $post->ID ) &&
($image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'post-thumbnail' ) )
){
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
} else {// if (function_exists('header_image')){
echo '<img src="';
header_image();
echo '" width="' . HEADER_IMAGE_WIDTH.'" height="'.HEADER_IMAGE_HEIGHT.'" alt="" />';
}
?>
</div>
<div class="art-logo">
case3: only <div class=”art-header-jpeg”></div>
<div class="art-header">
<div class="art-header-jpeg"></div>
<div class="art-logo">
change to
<div class="art-header">
<div class="art-header-jpeg">
<?php
// Check if this is a post or page, if it has a thumbnail, and if it's a big one
if (
is_singular() &&
has_post_thumbnail( $post->ID ) &&
($image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'post-thumbnail' ) )
){
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
} else {// if (function_exists('header_image')){
echo '<img src="';
header_image();
echo '" width="' . HEADER_IMAGE_WIDTH.'" height="'.HEADER_IMAGE_HEIGHT.'" alt="" />';
}
?>
</div>
<div class="art-logo">
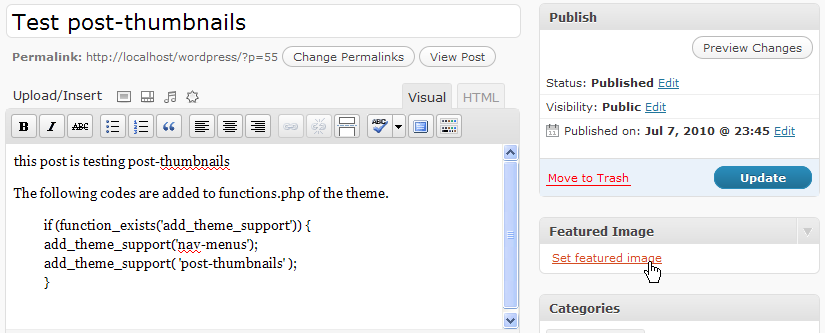
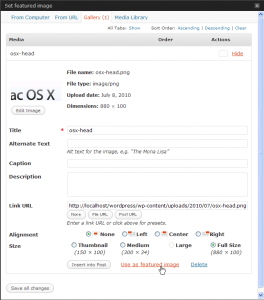
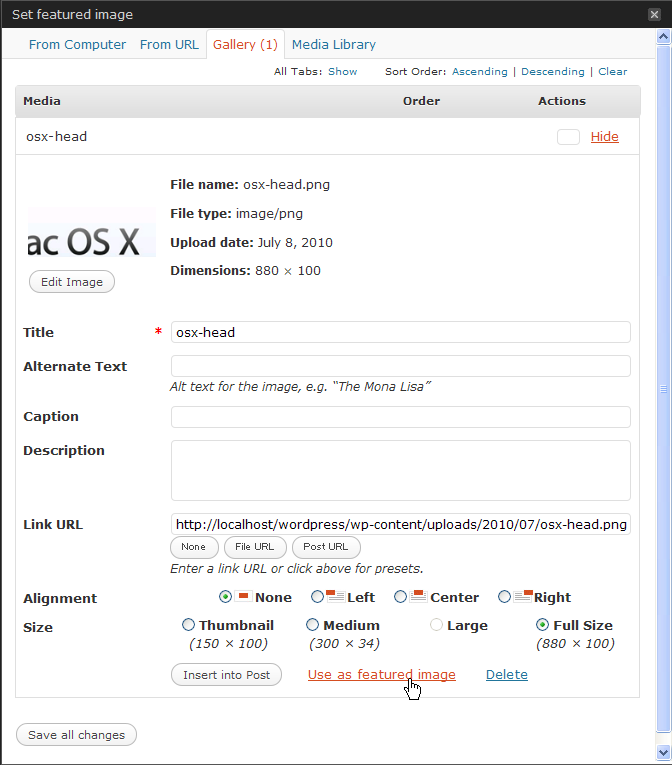
When post-thumbnails is effective, ‘Featured image’ is displayed on the post screen.
Uploaded the image for post-thumbnails.
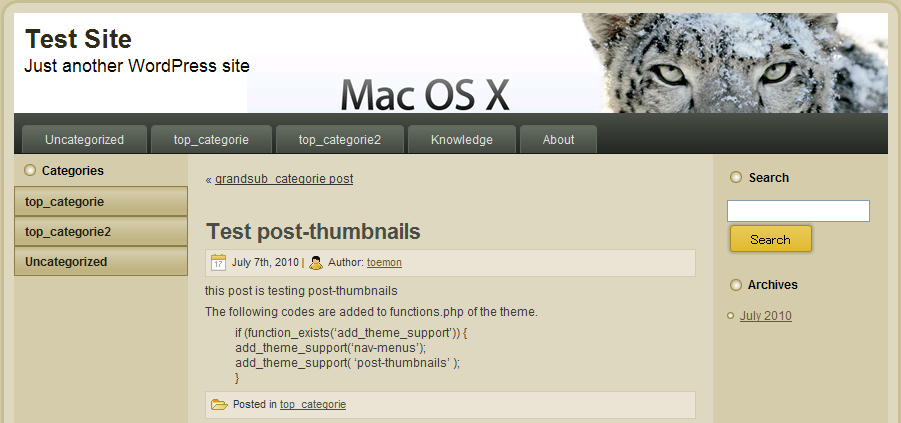
When contents that set post-thumbnails are displayed, post-thumbnails is displayed in the header image part.